Not only this, but the web development sector is full of competition. Numerous other job seekers are looking for the same positions you are.
We already know you've got what it takes. But how do you beat out the other web developers and get noticed by the hiring managers?
The answer is by writing an effective resume web developer resume!
In this article, we'll be guiding you through a few ideas and aspects of writing a successful professional web developer resume template with the help of our sample resume examples and resume builder!
According to the U.S. Bureau of Labor Statistics, the employment of web developers is projected to grow 8 percent from 2019 to 2029.
According to BLS, the current average salary for the position in the U.S. is $77,200 .
This is most likely caused by the rising demand triggered by the continued popularity of mobile devices and eCommerce.
Because of the growing popularity of the web development sector, the competition will rise as well. You'll need to be ready.
The best way to get ahead of other job seekers is by writing a strong web developer resume sample.
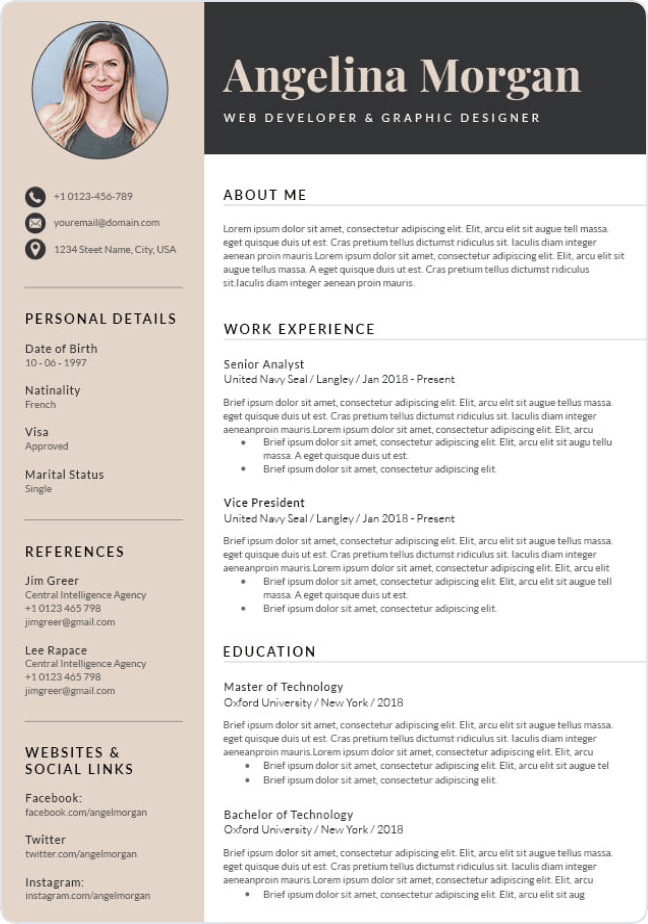
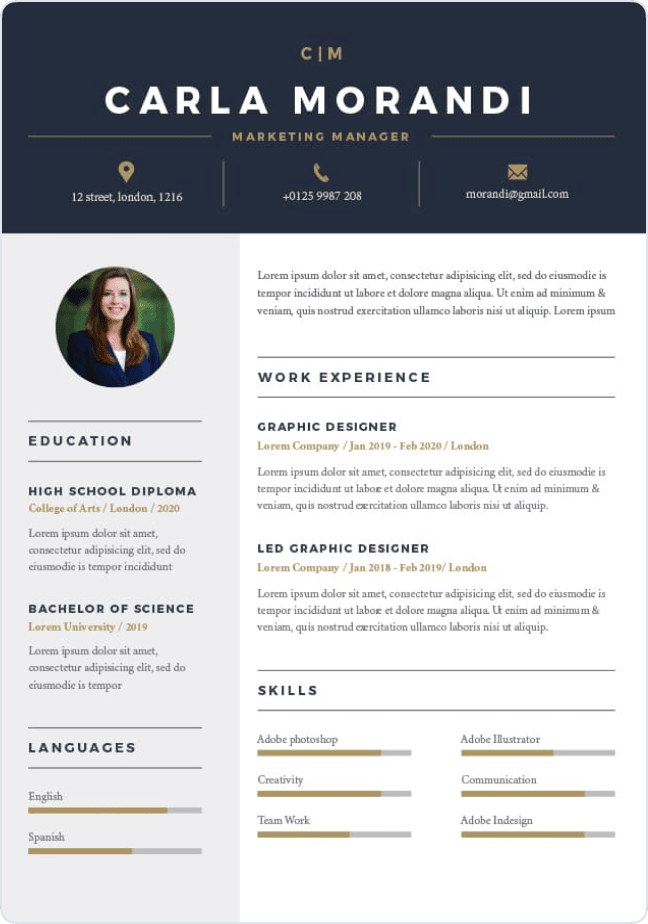
Example of a Web Developers resume

How to make a Web Development resume?
There is no doubt that the work of a web developer can be challenging. Not everyone can perform the tasks successfully.
In addition to the demanding web developer skills, the number of people applying for your web designer dream job position is also high.
With the number of platforms going online nowadays, the need for web designers has also naturally increased. You'll need to showcase your abilities accurately and in an effective way to get noticed. So, if you want to stay ahead of your growing competition, you will want a strong web developer resume to get you noticed by a recruiter. To make a really great resume, follow our guide below or check out our resume templates .
How to structure your web developer resume
For the content in your resume to come off as concise and strong, you'll need to have a strong and polished web developer resume template. Having a layout with text neatly divided into organised sections can make it look visually pleasing and easy to understand. Doing this will prove to make a more understandable and easy-to-read web developer resume.
Additionally, we recommend that all of the sections discussing your employment history and accomplishments be written in reverse chronological layout order. That's the right resume format for a web developer resume format.
Formatting your web developer resume sample sections from oldest to newest information is a good way for your web developer resume to stand out.
Below is our recommended list of the sections to include in a web developer resume. Aim to keep your resume in the same order.
- Header
- Professional Summary
- Work Experience Section
- Education Section
- Skills Section
- Additional Information
Start with the header of the Web Developer resume
Keep in mind that in order to have your web developer resume sample read by the hiring manager, it needs to have your name on it. A no-brainer!
Write your name at the very top of your web developer resume. Imagine that this is the title of your web developer resume.
Always write your name at the very beginning of your resume.
Make the name bigger than the rest of the text in the application; bolding the title and enlarging the text is the preferred approach. Make your name font size 14 - 16.
We should also note that you should turn the names of all the different sections in your web developer resume into headers.
Example of a header / Example of a bad header for Web Developer
Web Designer
webdesigner@example.com
+1 234 56 78 99
This is an example of how you shouldn’t write the header:
 INCORRECT
INCORRECTWeb Developer
webdev@example.com
+1 234 56 78 99
Professional summary Section for Web Developers

A strong web developer's resume relies on the effectiveness of its content.
Your resume could be one in a pile of a hundred, and research shows recruiters only scan most resumes for around 6 seconds. So you need to make an excellent first impression.
If you write a solid professional summary or objective statement directly after your contact info, it can help you immediately demonstrate your key skills on your web developer resume.
Some applications will choose to go with a resume objective instead of a resume summary. However, we believe that a professional summary can present you in a better light.
The professional summary affects the application in several ways.
Your summary is the perfect opportunity to highlight your professional work experience and skill in the junior web developer field.
In summary, you're going to write about your top achievements, skills and accomplishments.
Keep it short, sweet and punchy.
This is how you're going to catch the attention of a hiring manager and get that dream job.
Here are some examples of an effective professional summary.
Web Developers Summary Example
 INCORRECT
INCORRECTWeb Designer with a Bachelor's degree in computer science working in the computer industry.
Work experience Section in the Web Development Resume
After you've finished writing your professional summary, it's time to start on other sections of the resume template.
The work experience section is an integral part of the resume. Both senior and entry level web developer resumes require a strongly written experience section.
In this section, you'll be describing your employment history, job description, and accomplishments from your past work.
We recommend describing your work history with accurate and easy-to-read wording. Bullet points will make the information appear in a more effective way.
Make every bullet point count and show your skillset and successes with your previous employer.
Describe your professional experiences on your Web Developer resume
We recommend writing about your professional experiences in reverse chronological format, from last to first. Remember to write in your exact job title such as “Full Stack Web Developer “ rather than just Web Developer and duration of employment before writing the bullet points.
It is essential that you balance industry terminology and relevant keywords with regular words to make each bullet point approachable to read. Moreover, begin each bullet point with an action verb to help with the effectiveness of your web developer resume.
Try not to use difficult words or complex grammar. Write about your accomplishments in an understandable way and clearly state the benefits that resulted from your work. This will create further interest in your abilities and your web developer resume.
Examples of professional experiences for Web Developers beginner/junior
Web Developer
Technology Co.06/2015 - 11/2018
New York, New York
-
- Manage, design, and code websites implementing flash, HTML, and CSS for clients and small businesses in Rhode Island.
Successfully created 4 logos and built the company website for new sales campaign, as well as designed the user interfaces.
Provided a high level of customer service by ensuring all deadlines were met in a timely yet professional manner.
Examples of work experience for Senior Web Developers
Senior Web Developer
ITex06/2015 - 11/2018
New York, New York
-
- Worked as part of a development team on the design and implementation of software applications, including current technologies and modern programming languages such as PHP, Javascript, and CSS.
Integrated website database with third party systems through the means of API as needed.
Increased company sales by 15%.
Education in the Web Development resume
After you're done with the work experience section, it is time to write the section that's going to show the hiring manager your skills and educational background.
Nowadays, almost all of the companies you'll be sending your application to will require a university degree.
To match the requirements of many companies and web developer job description, it is essential to include an education section in your web developer resume.
The education section is a way to show that you possess the appropriate educational expertise needed for web development.
The education section can also increase interest in your application by presenting additional information about your qualifications.
Should you start with education or work experience?
For new postgraduates, we recommend listing the education first and for more experienced web developers to list their experience and work history first.
How to properly list your education in a web developer resume?
We've made a list of important key points you should keep in mind while writing the education section:
- Add the highest education first . Always state your highest forms of education first; we recommend using the reverse chronological formatting method. If you have a bachelor's degree, don't include your high school diploma.
- List the degree, name, address, and years attended by the university you went to.
- Add additional information, such as relevant extracurricular activities and course work, by using bullet points.
- Only write your GPA if it's 3.6 or above.
- If you don't have a bachelor's degree, then simply write the name of the high school you've finished.
Example of the Education section of a Web Development resume
Bachelor's Degree in Computer Science
Princeton University
2016 - 2020
GPA 3.74.
Vice president of Tech club for 2 semesters.
Skills to put in the resume for a Web Developer
In order for your experienced web developer resume to attract more attention and guarantee you more callbacks from companies, you should add a skill section to your resume!
The skill section is a strong way of showing your skills and advanced knowledge to the recruiter.
Everything from basic technical knowledge to soft skills can be included here.
We recommend that you view the job ad before writing down your relevant skills. Try to match your skillset to the job description written by the employer.

What are the main skills sought for a Web Developer?
Make your cover letter resume stand out with the list of skills you can include in your web developer resume skills section:
- Journalist
- SQL Server
- Microsoft Office
- Python
- HP QTP
- Ruby
- C++
- HTML
- CSS
- Javascript
- JQuery/AngularJS
- Node.js
- Express.js
- Vagrant
- Git
- PHP
- WordPress
- Java
- Full Stack Web Development
- Mobile App Development
- Coding Languages
- Project Management
- Leadership Skills
- Software Testing
- Programming Language
Additional headings for your resume Web Developer
Certifications
Be sure to let the hiring manager know that you're a certified professional by including the certification section in your web developer application.
This section will present your additional accomplishments, in addition to the work experience and education. Here, you can display your certifications and awards.
Show the recruiter that you're the best junior web developer by showing certificates in programming languages and coding languages.
Adding this section to the resume will increase the effectiveness of your application. After all, these types of accomplishments show that you're not just a professional web development resume but a certified one at that!
Interests
The hobbies and interests section of your application needs to be directed at the job description of the web developer jobs.
Discuss extracurricular activities you're taking part in that require attention to detail, management, or organization. Information that will pass the applicant tracking systems and improve your chances for job interviews.
For example, mention your career blog where you discuss personal project and freelance projects for web applications, or web developer meetups to discuss a web application. Only mention if they fit the job profile though.
Languages
Letting the reader know that you're proficient in a few languages can increase the strength of your resume. This is especially true for multilingual companies that have to do business with people outside of your country.

Key points for writing a perfect Web Developer resume
Here are a few key points for making your web developer resume stand out:
- Design the resume based on the job posting you're applying for and its requirements.
- Your professional summary has to showcase your abilities, career motivation, and job-related skills accurately and concisely.
- Demonstrate your value as a web developer in your work history and skills section by touching on key points and accomplishments from your past jobs.
- Write your experiences in reverse chronological order.
- Connect your skills and experiences to the job market in an appropriate way.
Frequently Asked Questions
What should a web developer put on their cover letter?
Try to write about all of your past work experiences, technical skills, and educational background. Try to use the resume sections as a way to organize the content you'll be writing about.
How do I write a CV for a web developer?
Try to follow the structure of our recommended web development resume sample discussed in the article.
Try to follow the order of these sections:
- Header
- Professional Summary
- Work Experience Section
- Education Section
- Skills Section
- Additional Information
Try to resume format the content in reverse chronological order too!
What skills do you need to be a web developer?
Being a web developer requires knowledge of a lot of technical skills.
Here are some of the most common skills to have in this role:
- HTML/CSS skills.
- Analytical skills.
- Responsive design skills.
- JavaScript skills.
- Interpersonal skills.
- Testing and debugging skills.
- Back-end basics.
- Search engine optimization.
- User interface of website.
- Bug free code.
- Ecommerce sales.
- Full stack developer.
- Stored procedures.
- Project management.